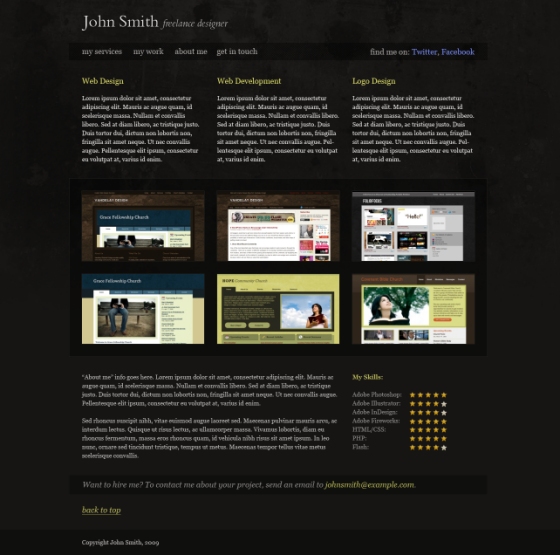
Textured Portfolio Template
Free HTML/CSS Template for Designers
This is the first HTML/CSS template distributed by Folio Focus (we also have some free PSD files available for download). This is a template for a one-page portfolio site. It uses a dark, textured background and a lightbox effect for the portfolio images. The template was designed by Vandelay Design and coded by Snobby Slice. It can be used for personal or commercial purposes.


is there anyway i can get a look at the code that was used?
would be great help 🙂 thanks so much.
Sam,
You can download the template and open the files.
Thanks, I had previously downloaded the psd from a different site and didn’t realize the code was on your file.
Only thing missing is either the psd for the logo.jpg or a plain version of it with just the background intact. I am not sure exactly how one is supposed to use this without that. Can you provide either of those or suggest a way to implement this without it? Even better would be the psd so we can edit the text without knowing the exact color or font you used. Thanks!
Looks great though. Great help and idea!
Hi Ken,
You can get the Photoshop file here.
Thank you for providing the template.
It is very much appreciated.
Can the lightbox images be modified from 840×480? Having problems with that. Thanks for posting!
Hi Curtis,
I just tested it and didn’t have any problems. The thumbnails obviously should all be the same size (although you can change the size, just keep it consistent) in order to keep the rows and columns lined up, but the larger images shown in the lightbox can be other dimensions. Save an image to the images folder in whatever size you want. Then go to the HTML code and replace “sample1.jpg” with “sample7.jpg” or whatever you name your image.
Thanks, I’ve tried a few different times. Seems to work fine in Firefox, but images get resized incorrectly in Safari when using the “Next” & “Prev” navigation within the image. Not sure if there’s a js setting I can modify.
Any thoughts on the Safari resizing issue?
Hi Curtis,
I didn’t do the coding of the template, but I did a search to see if there is anything documented about Lightbox and Safari. See this page – http://www.dynamicdrive.com/forums/showthread.php?t=37342. It’s suggested in that thread to get rid of “?load=effects”. I tried it and it works, but it does affect the look of the lightbox.
the gradients have disappeared?
Web Designers downloading portfolio templates… I hope I never hire any of you. Web Designers should be creating they’re own portfolio… its just a lie when you dont.
RDT,
How do you think we designers get our ideas\inspirations?
Looks good and work good. However, I can’t seem to be able to load a SWF on the lightbox modal, only JPGs. Is there a way to adjust it so that it can? thanks in advance
Wes,
I believe the lightbox was coded to use images. Sorry.
Here a Single-Page Portfolio very cool take a look: http://www.dreamincoloronline.com/design-code-cool-single-page-portfolio-part1/